iPadのEvernoteでHTMLやPHPのコード文字化けを阻止する

こんにちは、ケイジです。
2002年からウェブ制作を生業としていて、最近ではiPadがお仕事ツールとしてなくてはならないものになっています。
Evernoteでコードをメモするとカンマやクォーテーションが強制的に全角に変換されてしまって困る問題にエンジニアやプログラマは一度は直面したことがあると思います。
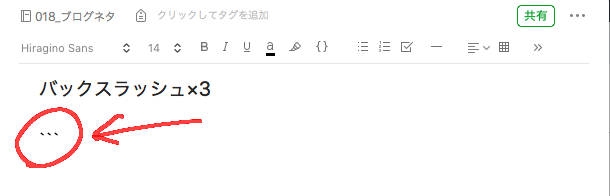
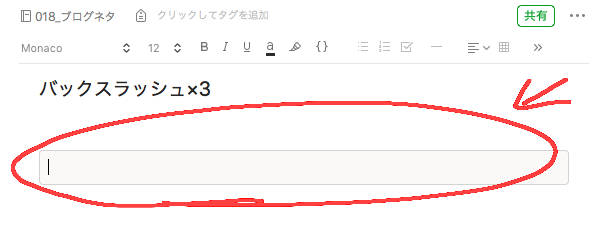
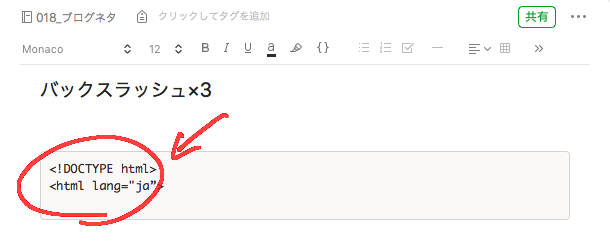
MacやPCのEvernoteではバックスラッシュ×3でコードブロックが表示できます。



しかし、iPad版Evernoteではそのままバックスラッシュ×3として出力されてしまいます。
私のEvernoteを2013年から使い続けているヘビーユーザーで、このブログの記事もすべて一度、Evernoteに下書きしています。
このブログはコードを紹介している記事も少なくないため、困りものでした。
そう、解決法を知るまでは。
iPadのEvernoteでHTMLやPHPのコード文字化けを阻止する
設定方法
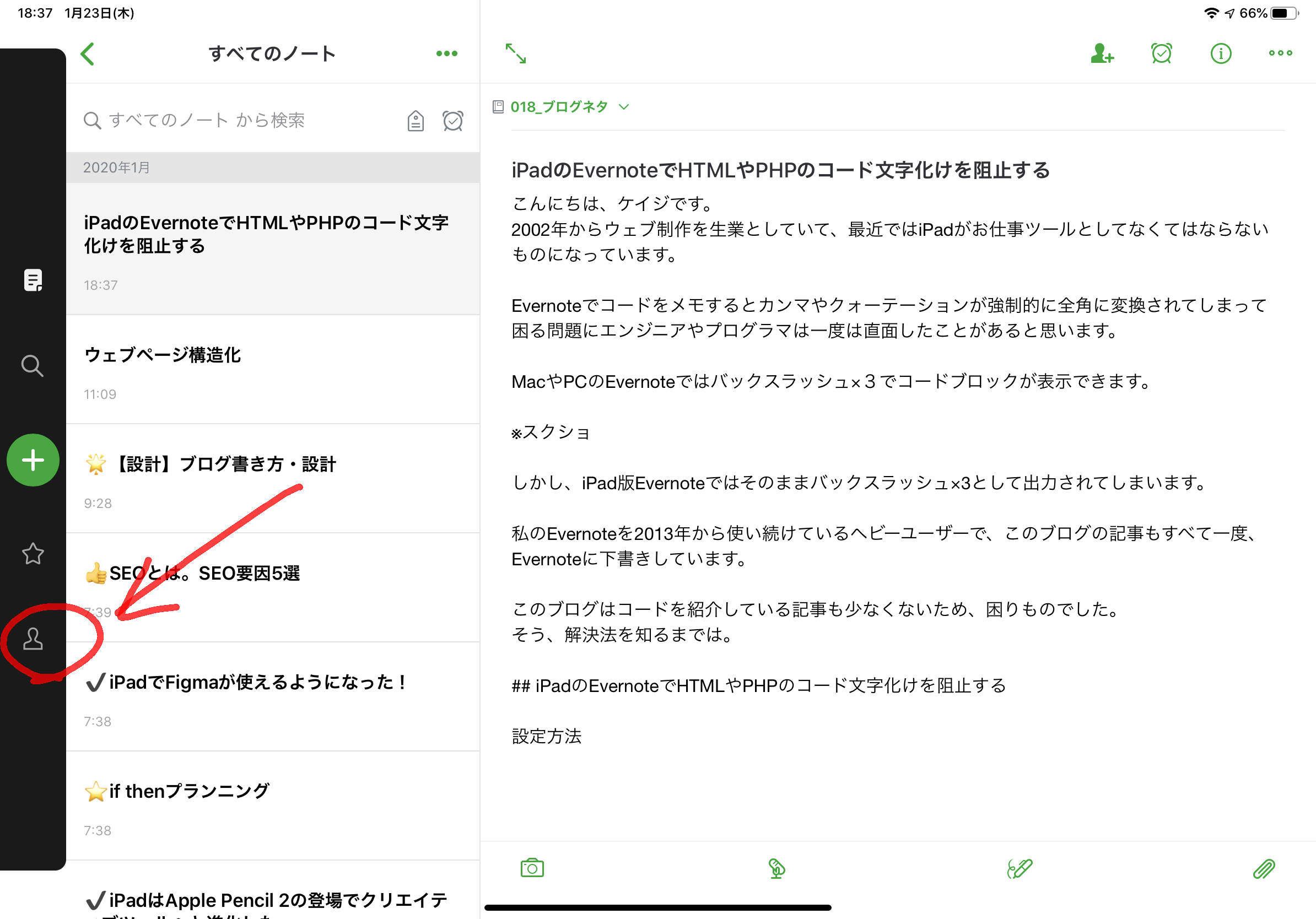
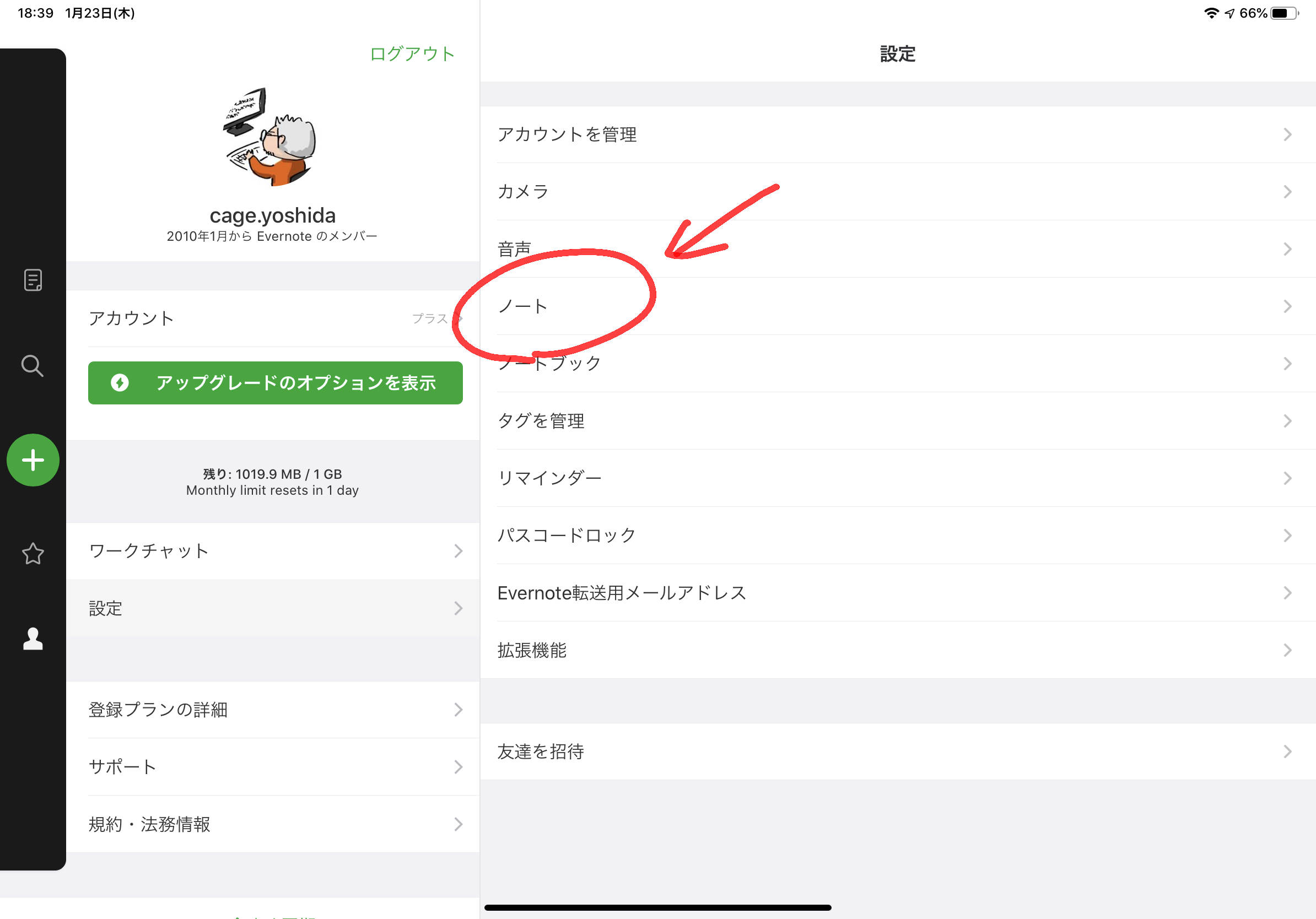
まず、アカウントアイコンをタップします。

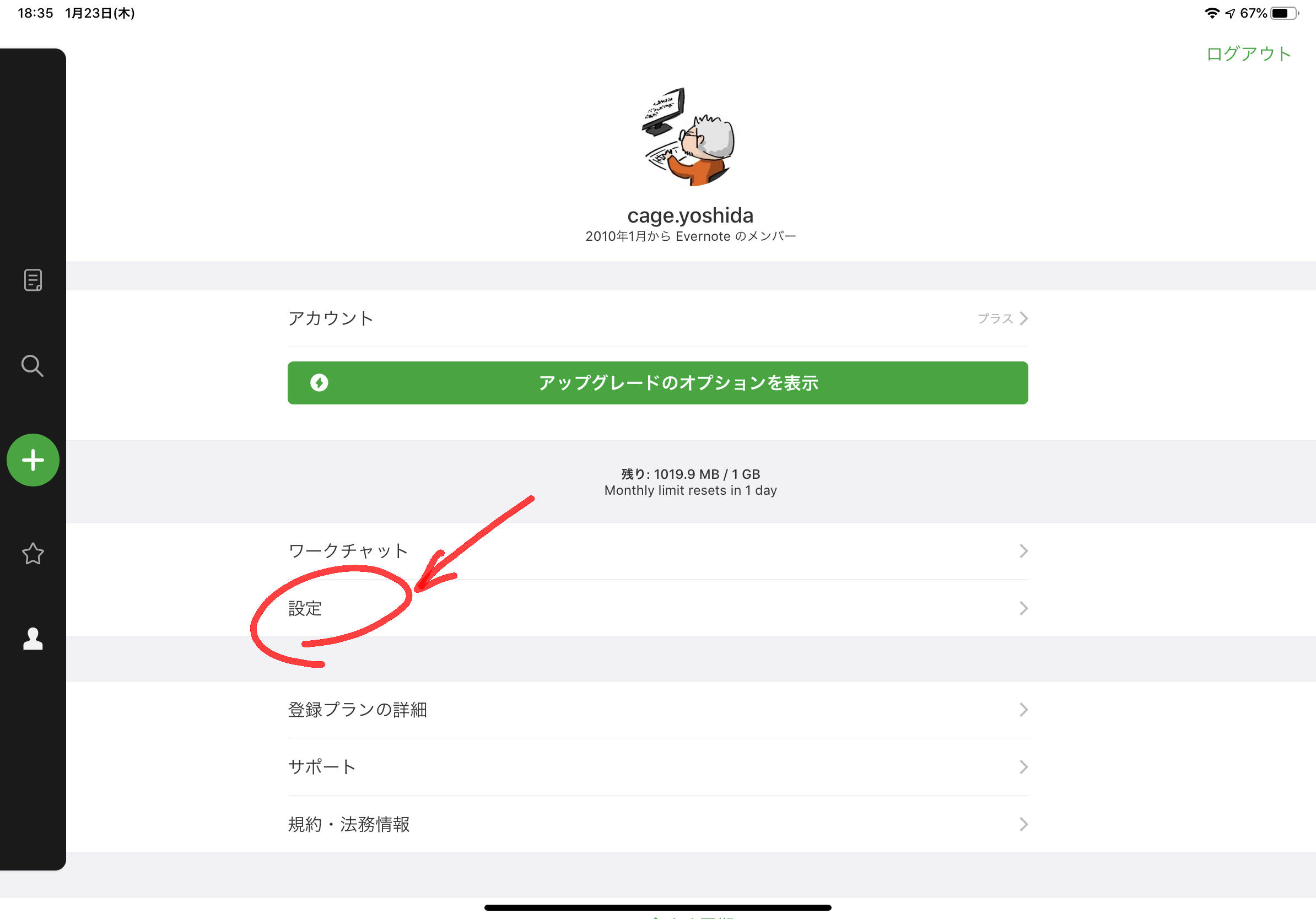
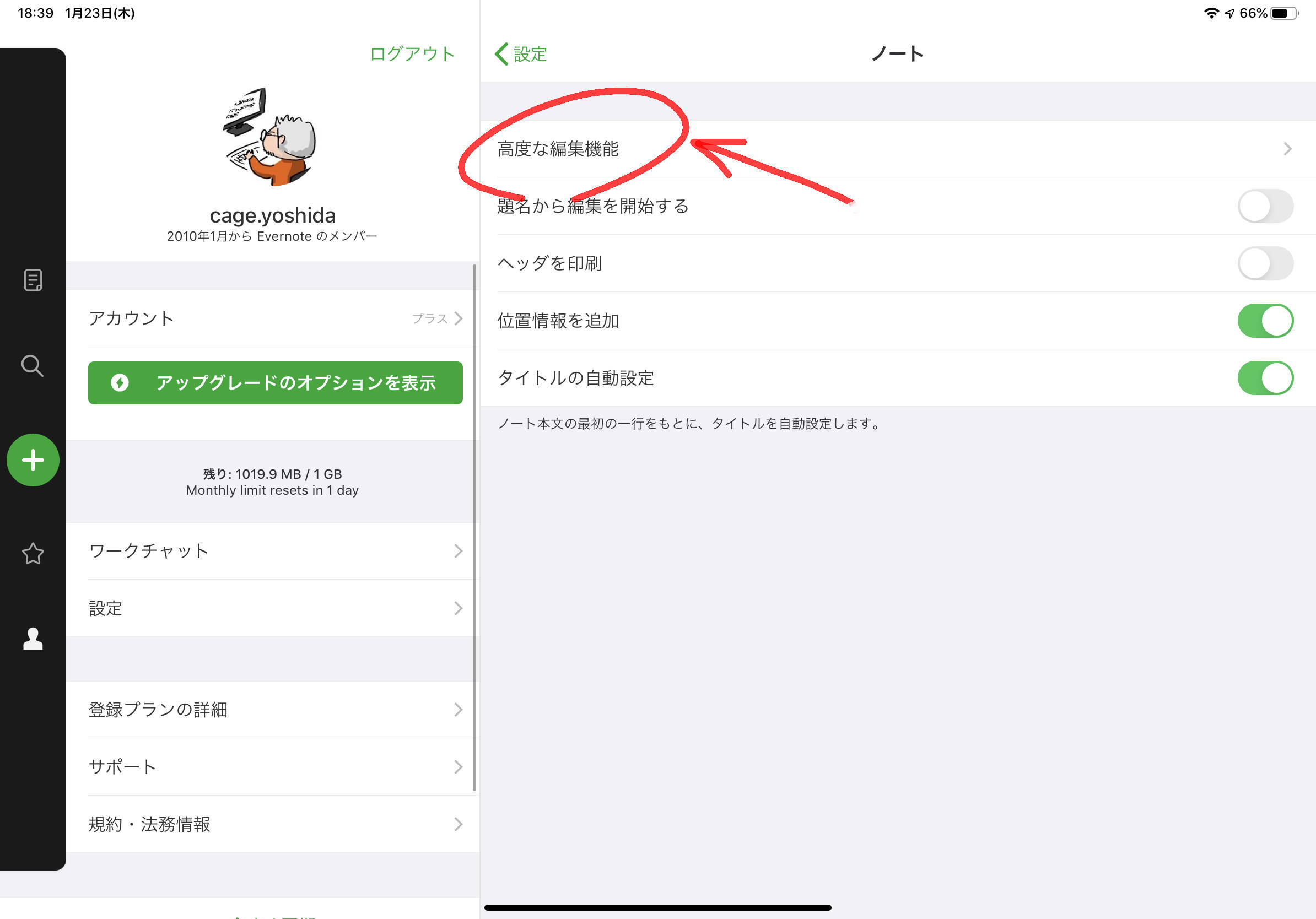
設定 > ノート > 高度な編集機能 と遷移して



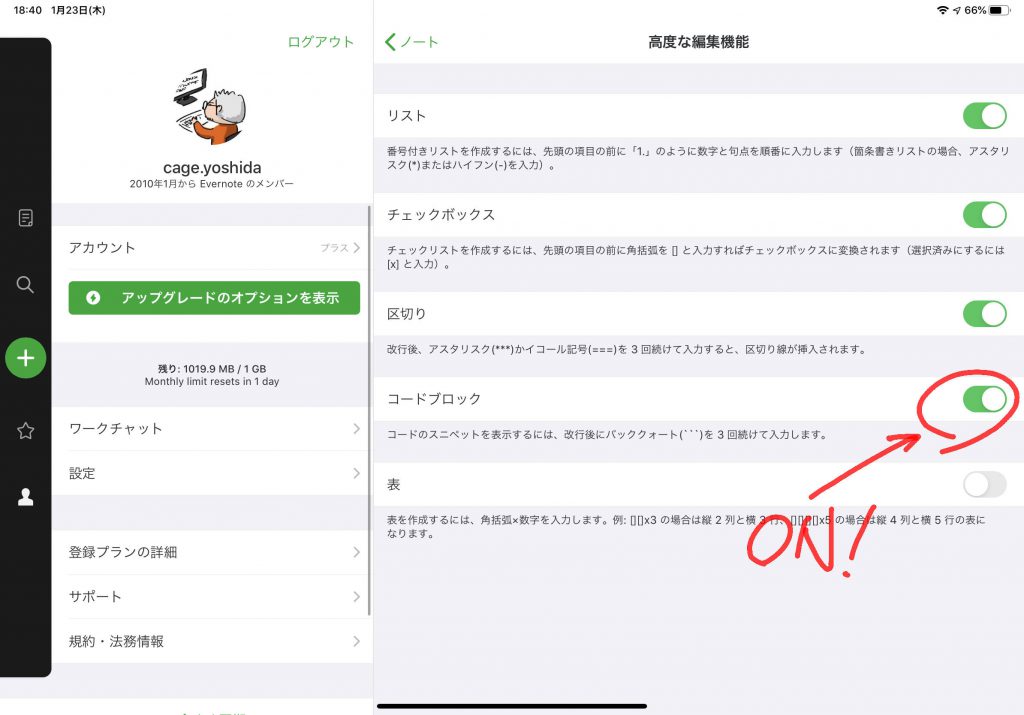
コードブロックのチェックを入れて完了です。

これで無事、iPadのEvernoteでもコードブロックが使えるようになりました。
ほんはこれまで。
よいiPadライフを!