WordPressはキャッシュプラグインを導入するとなぜ速くなるのか?

こんにちは、ケイジです。日々、ウェブ制作をしては日銭を稼ぎ家族を養っています。
今回はサーバサイドキャッシュのお話し。
WordPressでキャッシュプラグインを入れるとウェブページの表示速度が速くなります。
表示速度が速くなるとSEO対策にもなり、検索結果上位表示されやすくもなります。キャッシュプラグインとは一体、何をしているのでしょうか?
WordPressキャッシュプラグインを導入するとなぜ速くなるのか?
【結論】サーバサイドキャッシュを作るから
通常、ウェブサイトの閲覧で「キャッシュ」というとブラウザキャッシュのことを指します。
ブラウザキャッシュとは

ブラウザキャッシュというのはウェブサイトを閲覧するユーザーのパソコンやスマホのブラウザに作って残すものになります。
何を残すのかというと、ウェブサーバからダウンロードしたHTMLや画像のデータですね。
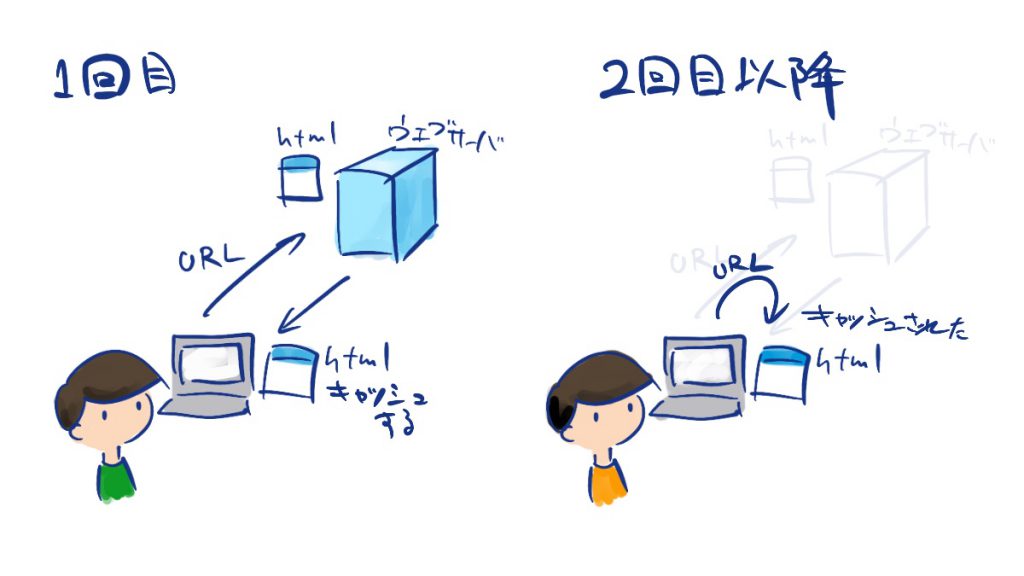
私たちはパソコンやスマホ(以下、端末という)でウェブサイトを閲覧するとき、インターネットを通じてウェブサーバー上にあるHTMLや画像、動画のデータを端末にダウンロードしてそれを見ています。特にダウンロードしているという意識はしていませんが。
一度アクセスしたURLから再度、同じデータをダウンロードしてブラウザに表示させるのはデメリットが多い。
データ通信料はかかるしウェブサーバに負担かかるしダウンロードする時間もかかるし。
なので一度見たデータは端末に保存しておいた方が効率がいい。
この端末に保存したデータのことをブラウザキャッシュとよびます。
サーバサイドキャッシュとは
一方、キャッシュプラグインが作るのは、ウェブサーバ内に作って残しておくキャッシュのことで、一般的にサーバサイドキャッシュと呼ばれます。
なぜサーバサイドキャッシュを作っておくと表示が速くなるのか、まずは簡単にWordPressの仕組みを理解する必要があります。
一般的にウェブサイトはHTML言語で書かれています。ウェブサイトにブラウザを通して任意のURLでアクセスすると、ウェブサーバ上にあるHTMLを表示することになります。
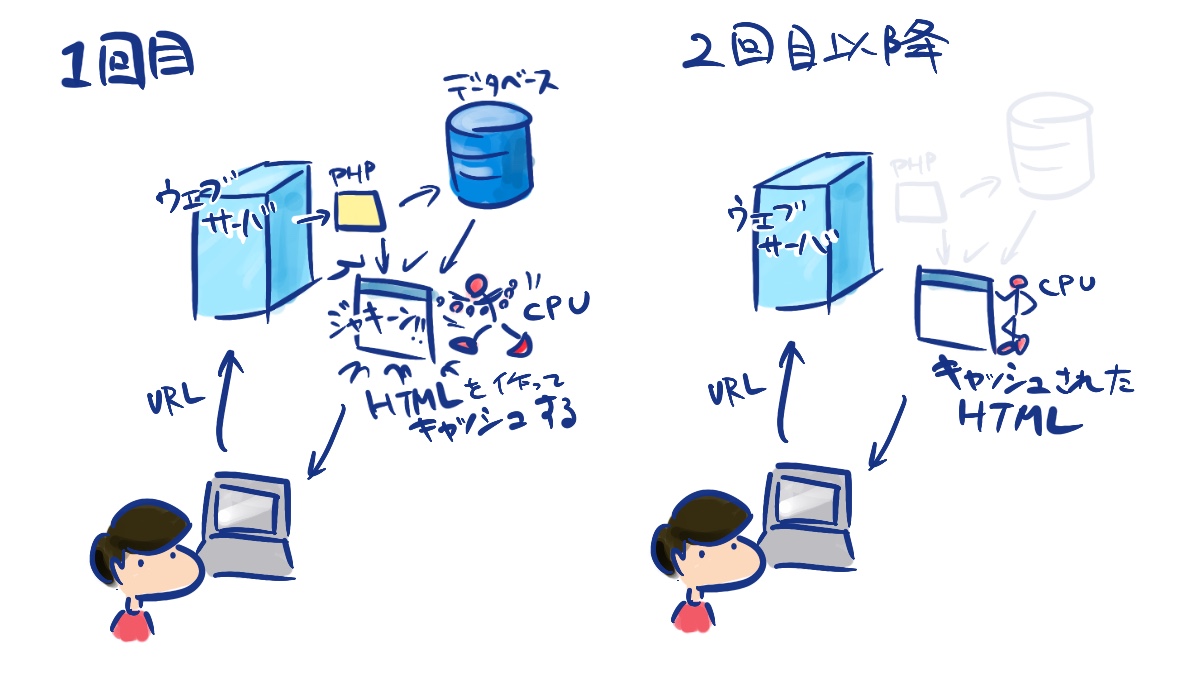
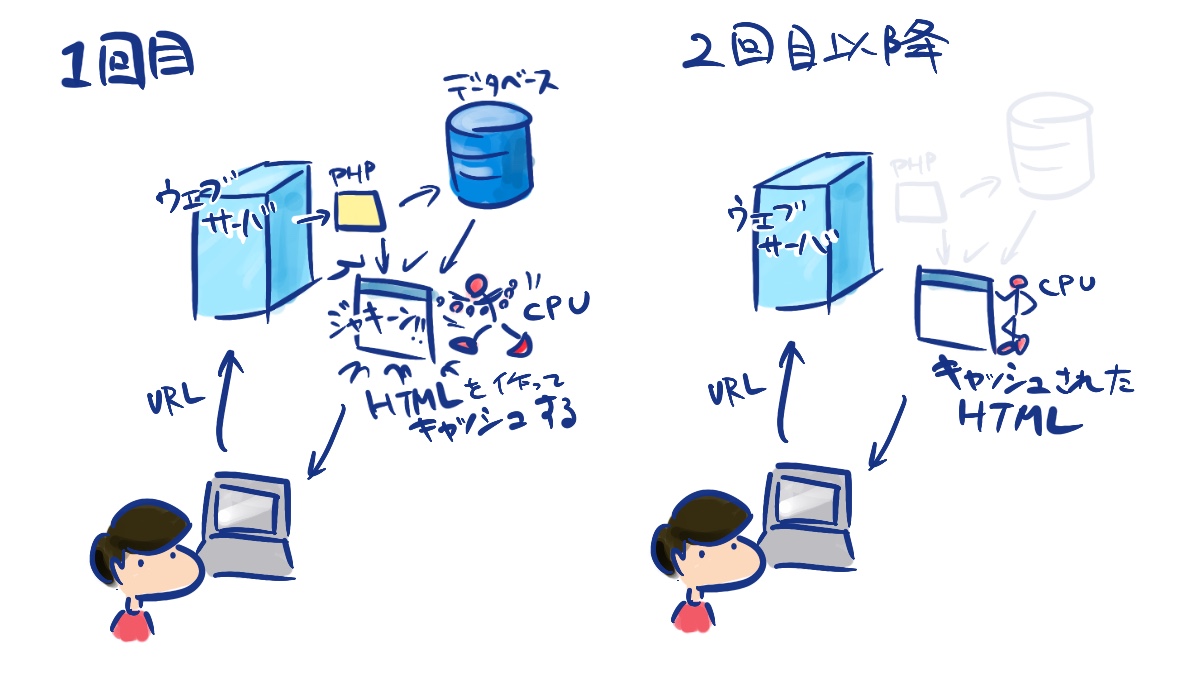
WordPressはPHPというプログラミング言語とMySQLというデータベースを組み合わせて、HTMLを作って表示するシステムになります。
ユーザーがブラウザにアクセスするたびにPHPプログラムで書かれた設計図に基づき、データベースからデータを取ってきたりしながらHTMLを作成して、それをブラウザに送って表示させています。
毎回、データベースからデータを取得してウェブサーバのCPUががんばってHTMLを作成するのでウェブサーバに負荷がかかります。
アクセスが増えればなおさら。
サーバサイドキャッシュというのは、一度作成したHTMLをウェブサーバ上に保存しておいて、URLにアクセスがあったときに保存しているHTMLをそのままブラウザに送って表示させるしくみになります。

どうせ同じものを見せるのに、毎回ウェブサーバに負荷をかけてHTMLを作成するのは効率が悪いんですね。
上記のようなしくみをプラグインにしてパッケージ化したものが、WordPressのキャッシュプラグインになります。
まとめ
以上、今回はWordPressのキャッシュプラグインが何をしているかについて解説してみました。
なお、今回の解説で「サーバサイドキャッシュ」と記述しているのは厳密には「サーバサイドのページキャッシュ」のことになります。
それでは、よいWordPresssライフを!