テーマテンプレートの構築1 – WordPressテーマを自作する 第5回

こんにちは。今回は前回に引き続きWordPressのテーマテンプレートを数回に分けて作成していきます。

前回記事は↓こちら。
まず、テーマを入れるフォルダを作成します。名前は半角英数字で。今回は「cage_tokyo_theme」とします。
テーマの置き場所は
/wp-content/themes/
直下と決められています。
このフォルダの中にテーマに必要なファイルを次の図のように作成していきます。
wp-content/
└─ themes/
└─ cage_tokyo_theme/
├─ style.css(スタイルシート兼テーマ定義)
├─ front-page.php(トップページ)
├─ header.php(ヘッダーパーツ)
├─ footer.php(フッターパーツ)
├─ sidebar.php(サイドバーパーツ)
├─ functions.php(機能ファイル)
├─ single.php(投稿個別ページ)
├─ archive.php(一覧ページ)
├─ index.php(404ページ)
└─ assets/
└─ css/
└─ reset.css(リセットCSS)style.cssをつくる
まず始めにstylesheet.cssを作成します。
WordPressのテーマにおいてstyle.cssは単に見た目を調整するスタイルシートという他に、テーマを定義する役割も兼ね備えています。
ですので、まず最初に作成しましょう。
style.css冒頭に以下のことを記述します。
/*
Theme Name: テーマの名前
Theme URL: テーマのサイトのURI
Description: テーマの説明
Author: 作者の名前
Version: テーマのバージョン
Tags: テーマの特徴を表すタグ(カンマ区切り)
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/Theme Name(テーマの名前)は必須ですが、それ以外は省略可能です。
Tags(テーマの特徴を表すタグ)はWordPress公式サイトに登録するためのものになり、掲載できるタグは決まっています。
詳しくはWordPress公式ドキュメントをご覧ください。
以上のことをふまえてstyle.cssをの冒頭を記述した後に、「WordPressオリジナルテーマを自作する その3【HTMLコーディング】」で作成したstylesheet.cssをコピペします。
/*
Theme Name: SAMPLE theme of cage.tokyo #2
Theme URI: https://cage.tokyo
Author: Cage Yoshida
Author URI: https://cage.tokyo
Description: That's one small step for man, a giant leap for mankind.
Version: 0.1
*/
*,
*::before,
*::after {
box-sizing: border-box;
}
html {
height: 100%;
font-size: 62.5%;
}
body{
font-size: 14px;
font-size: 1.4rem;
height: 100%;
position: relative;
color: #333;
font-family: helvetica, arial, YuGothic, 'Yu Gothic', 'メイリオ', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-size-adjust: 100%;
word-wrap: break-word;
word-break: break-word;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-feature-settings: "palt";
letter-spacing: 0.06em;
z-index: 0;
line-height: 1.75;
}
img {
width: 100%;
height: 100%;
}
a {
transition: 0.3s;
}
a:hover {
opacity: 0.6;
}
.container {
padding-right: 24px;
padding-left: 24px;
}
header .container {
padding-top: 20px;
padding-bottom: 10px;
display: flex;
justify-content: space-between;
}
.header_logo {
width: 120px;
height: 24px;
}
.header_about {
font-size: 1.2rem;
list-style: none;
display: flex;
flex-wrap: nowrap;
align-items: center;
}
.header_about a {
color: #333;
text-decoration: none;
font-weight: bold;
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.header_about_item.twitter {
background-color: #1da1f1;
width: 30px;
height: 30px;
text-align: center;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.header_about_item {
margin-left: 15px;
}
.header_about_item img {
width: 21px;
height: 16px;
}
nav .container {
padding: 0;
}
.nav_list {
display: flex;
flex-wrap: nowrap;
width: auto;
padding: 15px 24px;
margin: 0;
overflow-x: scroll;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: none;
scrollbar-width: none;
}
.nav_list::-webkit-scrollbar {
display: none;
}
.nav_list_item {
font-size: 1.2rem;
font-weight: bold;
white-space: nowrap;
padding-right: 12px;
}
.nav_list_item a {
color: #333;
text-decoration: none;
}
.prime_block {
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: solid 1px #e6e6e6;
}
.prime_block a {
display: inline-block;
color: #333;
text-decoration: none;
}
.prime_block_fig {
margin-bottom: 20px;
}
.prime_block_info {
font-size: 1.1rem;
display: block;
margin-bottom: 15px;
}
.prime_block_ttl {
font-size: 1.8rem;
margin-bottom: 16px;
}
.prime_block_info_tag {
font-size: 1rem;
color: #fff;
background-color: #299885;
font-weight: bold;
padding: 3px 12px;
margin-right: 15px;
display: inline-block;
}
.prime_block_info_tag a {
color: #fff;
}
article {
margin-bottom: 80px;
}
.article_fig {
margin-bottom: 20px;
}
.article_info {
font-size: 1.1rem;
display: block;
margin-bottom: 15px;
}
.article_ttl {
font-size: 2.4rem;
margin-bottom: 16px;
line-height: 1.5;
}
.article_info_tag {
font-size: 1rem;
color: #fff;
background-color: #299885;
font-weight: bold;
padding: 3px 12px;
margin-right: 15px;
}
.article_desc {
font-size: 1.6rem;
}
.article_desc p {
margin-bottom: 20px;
}
.article_desc h2 {
font-size: 2.2rem;
margin-bottom: 20px;
}
.article_desc h3 {
font-size: 1.8rem;
margin-bottom: 20px;
}
.article_desc h4 {
font-size: 1.6rem;
margin-bottom: 20px;
}
.article_desc ul {
background-color: #f8f8f8;
padding: 25px 20px 20px 40px;
margin-bottom: 20px;
}
.article_desc blockquote,
.article_desc pre {
background-color: #f8f8f8;
padding: 25px 20px 20px 30px;
margin-bottom: 20px;
}
.article_desc blockquote {
background-image: url(./assets/img/icon_quote.svg);
background-repeat: no-repeat;
background-size: 80px 57px;
background-position: 30px 30px;
}
.article_desc blockquote cite {
font-size: 75%;
color: #888;
}
.article_desc figcaption {
font-size: 75%;
}
.article_desc table {
margin-bottom: 40px;
}
aside {
margin-bottom: 40px;
}
.bnr {
margin-bottom: 30px;
}
.bnr_ttl {
font-size: 1.2rem;
font-weight: bold;
margin-bottom: 7px;
}
.bnr_desc {
font-size: 1.1rem;
margin-bottom: 10px;
}
.popular_ttl {
font-size: 1.6rem;
font-weight: bold;
}
.popular_block {
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: solid 1px #e6e6e6;
}
.popular_block a {
display: block;
color: #333;
text-decoration: none;
}
.popular_block_fig {
width: 100%;
margin-bottom: 10px;
}
.popular_block_ttl {
font-size: 1.8rem;
}
.related_ttl {
font-size: 1.6rem;
font-weight: bold;
margin-bottom: 5px;
}
.related_block {
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: solid 1px #e6e6e6;
}
.related_block a {
display: block;
color: #333;
text-decoration: none;
}
.related_block_fig {
width: 100%;
margin-bottom: 10px;
}
.related_block_ttl {
font-size: 1.8rem;
}
footer {
background-color: #f8f8f8;
}
footer .container {
padding-top: 40px;
}
.footer_about {
padding-bottom: 40px;
}
.footer_about_ttl {
font-size: 15px;
font-weight: bold;
margin-bottom: 10px;
}
.footer_about_fig {
width: 88px;
height: 88px;
float: left;
margin-right: 15px;
}
.footer_about_fig img {
border-radius: 50%;
}
.footer_about_desc {
font-size: 1.2rem;
}
.footer_cat {
margin-bottom: 40px;
}
.footer_cat_ttl {
font-size: 15px;
font-weight: bold;
margin-bottom: 10px;
}
.footer_cat_list {
margin-left: 24px;
}
.footer_cat_list_item {
padding: 5px 0;
font-weight: bold;
}
.footer_cat_list_item a {
display: block;
}
.footer_tw {
width: 100%;
height: 400px;
overflow: scroll;
border-radius: 10px;
margin-bottom: 40px;
}
address {
font-style: normal;
text-align: center;
padding: 20px 0;
font-size: 1.2rem;
}
.is-type-video {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.is-type-video iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
@media screen and (min-width: 768px) {
.container {
padding-right: 20px;
padding-left: 20px;
}
main {
width: 100%;
}
header {
width: 1080px;
margin-left: auto;
margin-right: auto;
}
nav {
width: 1080px;
margin-left: auto;
margin-right: auto;
}
.module {
width: 1080px;
margin-left: auto;
margin-right: auto;
}
.nav_list {
padding: 0;
}
.nav_list_item {
font-size: 1.4rem;
display: inline-block;
position: relative;
padding: 0;
transition-duration: 0.3s;
}
.nav_list_item:hover::after {
content: '';
position: absolute;
width: 100%;
height: 3px;
background-color: #faa411;
bottom: 0;
left: 0;
}
.nav_list_item a {
display: block;
padding: 12px;
}
.prime {
width: 640px;
margin-bottom: 150px;
}
.prime_block {
padding-bottom: 30px;
margin-bottom: 40px;
}
.prime_block_ttl {
font-size: 3.2rem;
line-height: 1.5;
}
.prime_block_info {
font-size: 1.2rem;
}
.prime_block_info_tag {
font-size: 1.1rem;
}
.prime_block_desc {
font-size: 1.5rem;
}
.module .container {
display: flex;
justify-content: space-between;
}
aside {
width: 320px;
}
.popular_ttl {
font-size: 1.8rem;
margin-bottom: 10px;
}
.popular_block_ttl {
font-size: 1.6rem;
}
.related {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.related_ttl {
font-size: 1.8rem;
margin-bottom: 10px;
width: 100%;
}
.related_block {
width: 300px;
}
.related_block_ttl {
font-size: 1.6rem;
}
footer .container {
width: 1080px;
padding-right: 20px;
padding-left: 20px;
padding-top: 70px;
margin-left: auto;
margin-right: auto;
display: flex;
justify-content: space-between;
}
.footer_about {
width: 340px;
}
.footer_about_ttl {
font-size: 2rem;
}
.footer_about_desc {
font-size: 1.4rem;
}
.footer_cat {
width: 200px;
}
.footer_tw {
width: 300px;
}
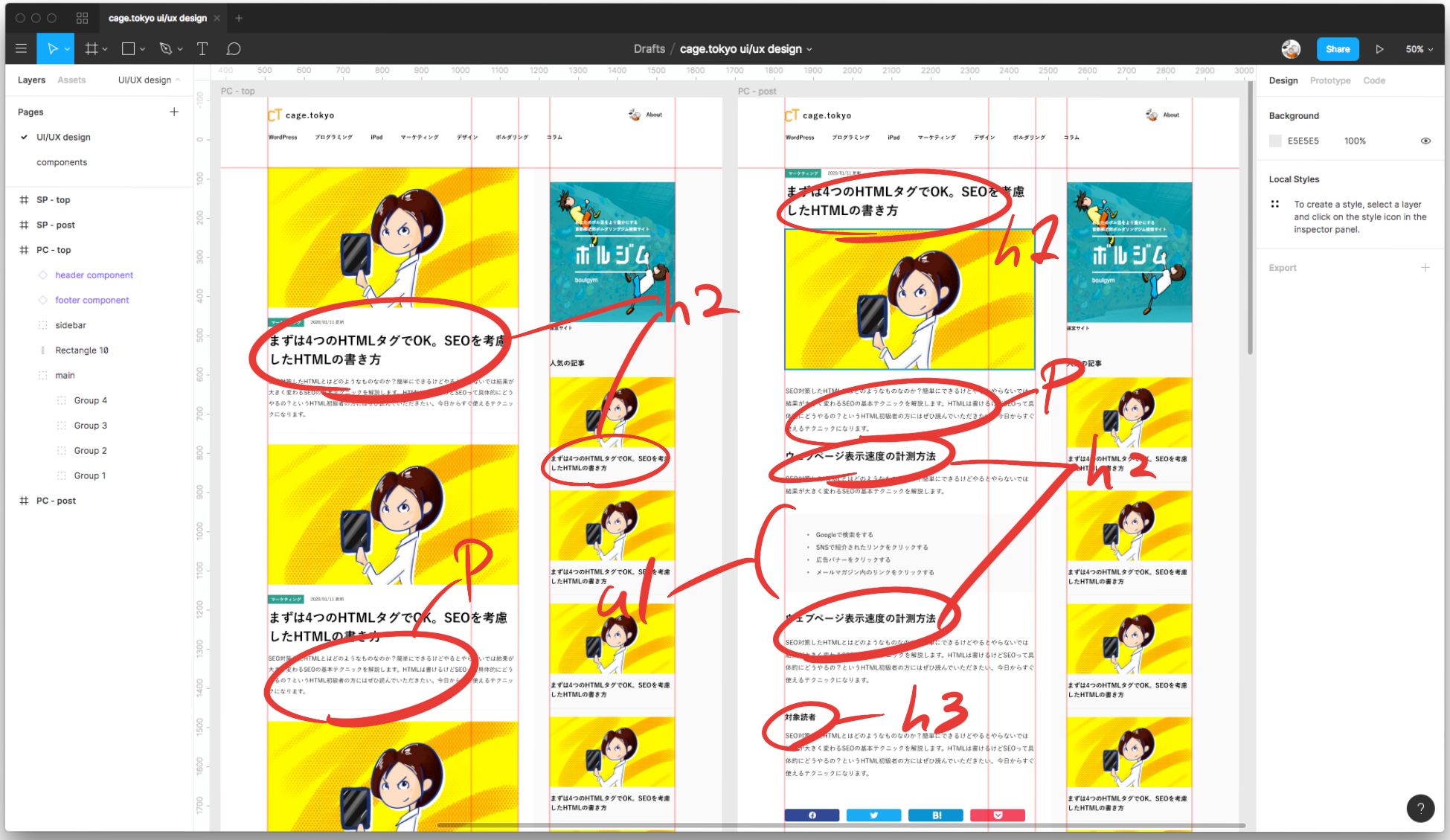
}次にトップページを作成します。
まずは「WordPressオリジナルテーマを自作する その3【HTMLコーディング】」で作成したトップページのHTMLを
- 本体(index.php)
- 共通ヘッダー(header.php)
- 共通フッター(footer.php)
- 共通サイドバー(sidebar.php)
に分けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<link rel='stylesheet' href='./assets/css/reset.css' type='text/css' media='all' />
<link rel='stylesheet' href='./style.css' type='text/css' media='all' />
<title>cage.tokyo</title>
<meta name="description" content="プログラミングやウェブサイト制作、ウェブ運営、iPad、ボルダリングのことを中心に発信しています。">
</head>
<body>
<main>
<header>
<div class="container">
<div class="header_logo"><img src="http://placehold.jp/120x24.jpg" alt="logo"></div>
<ul class="header_about">
<li class="header_about_item">
<a href="/about">about</a>
</li>
<li class="header_about_item twitter">
<a href="#" target="_new">
tw
</a>
</li>
</ul>
</div>
</header>
<nav>
<div class="container">
<ul class="nav_list">
<li class="nav_list_item"><a href="#">WordPress</a></li>
<li class="nav_list_item"><a href="#">プログラミング</a></li>
<li class="nav_list_item"><a href="#">iPad</a></li>
<li class="nav_list_item"><a href="#">マーケティング</a></li>
<li class="nav_list_item"><a href="#">デザイン</a></li>
<li class="nav_list_item"><a href="#">ボルダリング</a></li>
<li class="nav_list_item"><a href="#">コラム</a></li>
</ul>
</div>
</nav>
<section class="module">
<div class="container">
<section class="prime">
<section class="prime_block">
<a href="#">
<figure class="prime_block_fig">
<img src="http://placehold.jp/640x358.jpg" alt="dummy">
</figure>
<div class="prime_block_info"><span class="prime_block_info_tag">マーケティング</span><time>2020/01/11 更新</time></div>
<h2 class="prime_block_ttl">まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方</h2>
<p class="prime_block_desc">SEO対策したHTMLとはどのようなものなのか?簡単にできるけどやるとやらないでは結果が大きく変わるSEOの基本テクニックを解説します。HTMLは書けるけどSEOって具体的にどうやるの?というHTML初級者の方にはぜひ読んでいただきたい。今日からすぐ使えるテクニックになります。</p>
</a>
</section>
<section class="prime_block">
<a href="#">
<figure class="prime_block_fig">
<img src="http://placehold.jp/640x358.jpg" alt="dummy">
</figure>
<div class="prime_block_info"><span class="prime_block_info_tag">マーケティング</span><time>2020/01/11 更新</time></div>
<h2 class="prime_block_ttl">まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方</h2>
<p class="prime_block_desc">SEO対策したHTMLとはどのようなものなのか?簡単にできるけどやるとやらないでは結果が大きく変わるSEOの基本テクニックを解説します。HTMLは書けるけどSEOって具体的にどうやるの?というHTML初級者の方にはぜひ読んでいただきたい。今日からすぐ使えるテクニックになります。</p>
</a>
</section>
<section class="prime_block">
<a href="#">
<figure class="prime_block_fig">
<img src="http://placehold.jp/640x358.jpg" alt="dummy">
</figure>
<div class="prime_block_info"><span class="prime_block_info_tag">マーケティング</span><time>2020/01/11 更新</time></div>
<h2 class="prime_block_ttl">まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方</h2>
<p class="prime_block_desc">SEO対策したHTMLとはどのようなものなのか?簡単にできるけどやるとやらないでは結果が大きく変わるSEOの基本テクニックを解説します。HTMLは書けるけどSEOって具体的にどうやるの?というHTML初級者の方にはぜひ読んでいただきたい。今日からすぐ使えるテクニックになります。</p>
</a>
</section>
</section>
<!-- ここにサイドバーが入る -->
</div>
</section><aside>
<section class="bnr">
<h2 class="bnr_ttl">運営サイト</h2>
<figure class="bnr_desc">
<a href="https://boulgym.com/" target="_blank">
<img src="http://placehold.jp/320x320.jpg" alt="banner">
</a>
</figure>
<p class="bnr_desc">バナー説明</p>
</section>
<section class="popular">
<h2 class="popular_ttl">人気の記事</h2>
<section class="popular_block">
<a href="">
<figure class="popular_block_fig">
<img src="http://placehold.jp/320x180.jpg" alt="dummy">
</figure>
<h3 class="popular_block_ttl">
まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方
</h3>
</a>
</section>
<section class="popular_block">
<a href="">
<figure class="popular_block_fig">
<img src="http://placehold.jp/320x180.jpg" alt="dummy">
</figure>
<h3 class="popular_block_ttl">
まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方
</h3>
</a>
</section>
</section>
</aside> <footer>
<div class="container">
<section class="footer_about">
<h2 class="footer_about_ttl">about</h2>
<figure class="footer_about_fig">
<img src="http://placehold.jp/88x88.jpg" alt="avatar">
</figure>
<p class="footer_about_desc">
ウェブ制作、iPad、ボルダリングのことについて発信しています。<br>
15年以上、ウェブ上のものづくりを生業にし続けています。<br>
ウェブから色々と誰かの発信してくれた情報に助けられ、今の自分が作り出されています。<br>
過去の自分と同じような状況にある人たちが少しでも自身のために役立ててくれることを思って、プログラミングやウェブサイト制作、ウェブ運営のことを中心に発信しています。
</p>
</section>
<section class="footer_cat">
<h2 class="footer_cat_ttl">カテゴリー</h2>
<ul class="footer_cat_list">
<li class="footer_cat_list_item"><a href="#">WordPress</a></li>
<li class="footer_cat_list_item"><a href="#">プログラミング</a></li>
<li class="footer_cat_list_item"><a href="#">iPad</a></li>
<li class="footer_cat_list_item"><a href="#">マーケティング</a></li>
<li class="footer_cat_list_item"><a href="#">デザイン</a></li>
<li class="footer_cat_list_item"><a href="#">ボルダリング</a></li>
<li class="footer_cat_list_item"><a href="#">コラム</a></li>
</ul>
</section>
<section class="footer_tw">
<a class="twitter-timeline" href="https://twitter.com/TwitterJP?ref_src=twsrc%5Etfw">Tweets by TwitterJP</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</section>
</div>
<address>© cage.tokyo</address>
</footer>
</main>
</body>
</html>https://hogehoge.com/
にアクセスすると、上で作ったindex.phpが呼び出されます。
ですが、index.phpにはヘッダー、サイドバーやフッターのパーツがないため表示がおかしげなことになってしまいます。
そこで、本体であるindex.phpにヘッダー、サイドバー、フッターなどの共通パーツを読み込むために、次のインクルードタグを記述します。
- get_header();
- get_footer();
- get_sidebar();
<?php
// header.phpを読み込む
get_header();
?>
<section class="module">
<div class="container">
<section class="prime">
<section class="prime_block">
<a href="#">
<figure class="prime_block_fig">
<img src="http://placehold.jp/640x358.jpg" alt="dummy">
</figure>
<div class="prime_block_info"><span class="prime_block_info_tag">マーケティング</span><time>2020/01/11 更新</time></div>
<h2 class="prime_block_ttl">まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方</h2>
<p class="prime_block_desc">SEO対策したHTMLとはどのようなものなのか?簡単にできるけどやるとやらないでは結果が大きく変わるSEOの基本テクニックを解説します。HTMLは書けるけどSEOって具体的にどうやるの?というHTML初級者の方にはぜひ読んでいただきたい。今日からすぐ使えるテクニックになります。</p>
</a>
</section>
<section class="prime_block">
<a href="#">
<figure class="prime_block_fig">
<img src="http://placehold.jp/640x358.jpg" alt="dummy">
</figure>
<div class="prime_block_info"><span class="prime_block_info_tag">マーケティング</span><time>2020/01/11 更新</time></div>
<h2 class="prime_block_ttl">まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方</h2>
<p class="prime_block_desc">SEO対策したHTMLとはどのようなものなのか?簡単にできるけどやるとやらないでは結果が大きく変わるSEOの基本テクニックを解説します。HTMLは書けるけどSEOって具体的にどうやるの?というHTML初級者の方にはぜひ読んでいただきたい。今日からすぐ使えるテクニックになります。</p>
</a>
</section>
<section class="prime_block">
<a href="#">
<figure class="prime_block_fig">
<img src="http://placehold.jp/640x358.jpg" alt="dummy">
</figure>
<div class="prime_block_info"><span class="prime_block_info_tag">マーケティング</span><time>2020/01/11 更新</time></div>
<h2 class="prime_block_ttl">まずは4つのHTMLタグでOK。SEOを考慮したHTMLの書き方</h2>
<p class="prime_block_desc">SEO対策したHTMLとはどのようなものなのか?簡単にできるけどやるとやらないでは結果が大きく変わるSEOの基本テクニックを解説します。HTMLは書けるけどSEOって具体的にどうやるの?というHTML初級者の方にはぜひ読んでいただきたい。今日からすぐ使えるテクニックになります。</p>
</a>
</section>
</section>
<?php
// sidebar.phpを読み込む
get_sidebar();
?>
</div>
</section>
<?php
// footer.phpを読み込む
get_footer();
?>
次にWordPressテーマを作るときのお約束ごととしてheader.phpにwp_head()を、footer.phpにwp_footer()を記述します。
..... 前略 .....
<title>cage.tokyo</title>
<!-- ↓ metaタグはwp_head();が出力してくれるので、この行は削除 -->
<!-- <meta name="description" content="プログラミングやウェブサイト制作、ウェブ運営、iPad、ボルダリングのことを中心に発信しています。"> -->
<?php
wp_head(); // ※</head>直前にwp_head();を記述する
?>
</head>
<body>
..... 後略 .......... 前略 .....
<address>© cage.tokyo</address>
</footer>
</main>
<?php
wp_footer(); // ※</body>直前にwp_footer();を記述する
?>
</body>
</html>wp_head()は必要なmeta情報やプラグインで必要な記述などなどをheadタグ内に出力してくれます。
wp_head()がmetaタグを出力してくれるので、htmlコーディングした際のmetaタグは取り除きます。
強力なSEOに必要なプラグイン、Yoast SEOやWP Fastest Cacheもwp_head()がなければ動作しません。必ず記述しましょう。
wp_footer()はWordPressにログインしているときの管理バーの表示やページ最後で読み込まれるスクリプトを出力してくれます。
リセットCSSは「HTMLコーディングする – WordPressオリジナルテーマを自作する その4」と同様にHTML5 DoctorのHTML5 Reset Stylesheetを使わせてもらいます。
設置場所はテーマ直下にassetsフォルダを作成、さらにその中にcssをフォルダを作成し、ファイル名をreset.cssとして設置します。
cage_tokyo_sample/assets/css/reset.css長くなったので今回はここまで。
次の記事は↓こちら。