screenshot.pngを設置する – WordPressテーマを自作する 第7回【テーマテンプレートの構築3】

シリーズ「WordPressでオリジナルテーマを自作する」の第7回目になります。
今回はWordPressのオリジナルテーマにスクリーンショットを設置することを中心に進めていきます。
前回の記事
前回までで、ひと通りWordPressテーマとして必要なファイル一式が揃いました。
作成したテーマを実際にWordPressテーマ内に設置して実際に確認してみます。
cage-tokyo-sampleディレクトリを次のように
/wp-content/themes/
配下に設置します。
wp-content/
└─ themes/
└─ cage_tokyo_theme/
├─ index.php
├─ style.css(スタイルシート)
├─ header.php(ヘッダーパーツ)
├─ footer.php(フッターパーツ)
├─ sidebar.php(サイドバーパーツ)
├─ functions.php(機能ファイル)
└─ assets/
└─ css/
└─ reset.css(リセットCSS)
WordPressにログインして管理画面に移動します。
左サイドメニューの
外観 > テーマ
をクリック。
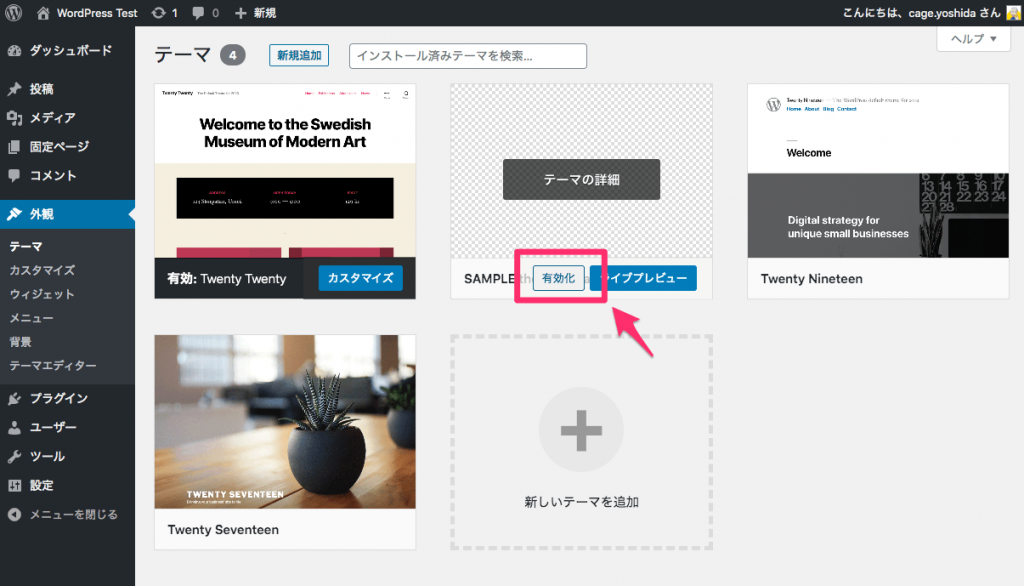
現在インストールされているテーマの一覧が表示されます。
うまくいけば、その中に今回作成しているテーマ、
SAMPLE theme of cage.toyo
が表示されているので「有効化」をクリックしてテーマを有効化します。

こんな感じで表示されていればOKです。
スクリーンショットを設置する
スクリーンショットとは
管理画面のテーマ一覧画面が表示されたとき、今回作成したテーマの背景が白とグレーの市松模様で表示されたと思います。
このままでもあまり問題はないのですが、外部に配布や公開する場合もスクリーンショットが設定されていたほうがユーザーに対して丁寧な印象になります。
また、自作テーマをWordPress公式のテーマディレクトリに登録する場合はスクリーンショットの登録が必須になります。
そして、スクリーンショットを設置することで自分自身の制作に対するテンションも上がります。
というわけで、スクリーンショットを設置していきます。
サイズは?ファイル形式は?
スクリーンショットのサイズは、880×660ピクセルが推奨されていますのでそのとおり作成します。
またファイル形式はPNGにします。
テーマの作成 – スクリーンショット | WordPress Codes 日本版
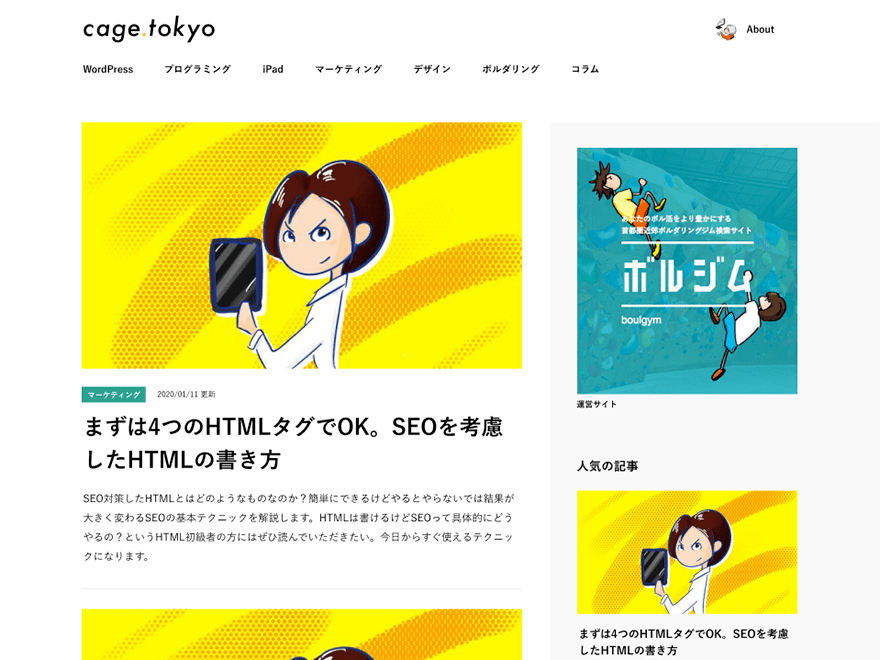
テーマのスクリーンショットを保存し、Photoshopなどで880×660に変更し、screenshot.pngの名前で保存します。

「cage-tokyo-sample」ディレクトリ直下に置きます。
wp-content/
└─ themes/
└─ cage_tokyo_theme/
├─ index.php
├─ style.css(スタイルシート)
├─ header.php(ヘッダーパーツ)
├─ footer.php(フッターパーツ)
├─ sidebar.php(サイドバーパーツ)
├─ functions.php(機能ファイル)
├─ screenshot.png(← スクリーンショット)
└─ assets/
└─ css/
└─ reset.css(リセットCSS)
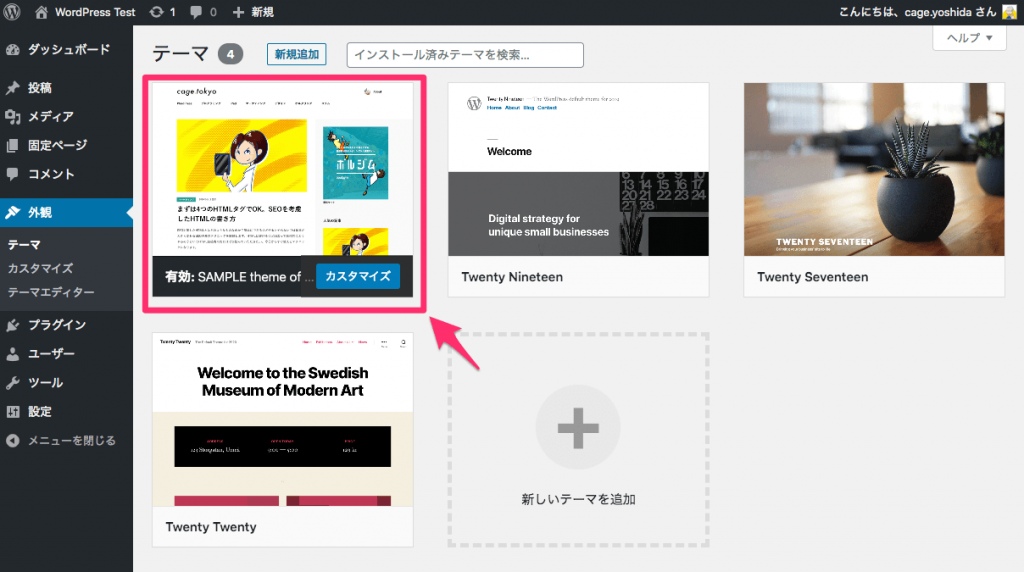
WordPress管理画面をリロードして、つぎのようにテーマが表示されればOKです。

今回はここまで。
次回はトップページとアーカイブページを作成していきたいと思います。