Webサイトデザイン、UI/UXデザインをする – WordPressテーマを自作する 第2回

こんにちは。ケイジです。
ウェブ制作を生業にして15年。WordPressを使って企業サイトをCMS化して運用するなどして日々暮らしています。
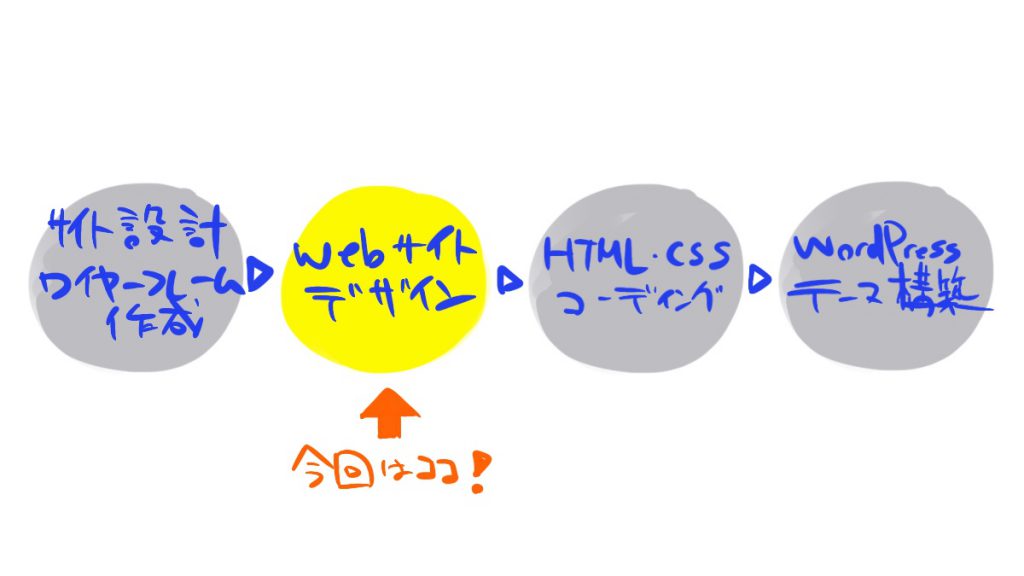
今回の記事は当ブログのリニューアルプロジェクト連載・第2回です。

前回記事、「WordPressのテーマ作成 その1【ブログのサイト設計をする】」でサイトのワイヤーフレームを作成し大まかなところが決定しました。
それをベースにしてサイトデザインをしていきます。
WordPressのテーマ作成 その2【Webサイトデザイン、UI/UXデザインをする】
ウェブサイトのデザイン、特に今回のブログデザインの基軸は「シンプルに読みやすく」です。
サイトデザインでまず決めるべきことは次の4つになります。
- 見出し/本文/リストの文字の大きさ
- 各要素間の余白サイズ
- アイキャッチ画像の表示サイズ
- 配色
この4つがキチッと決まればそれだけで、かなり読みやすさが担保されます。
基軸の8割がクリアされたといって過言ではありません。
デザインの次の段階にHTMLコーディングが待っているので、そこも意識して効率よくデザインしていきましょう。
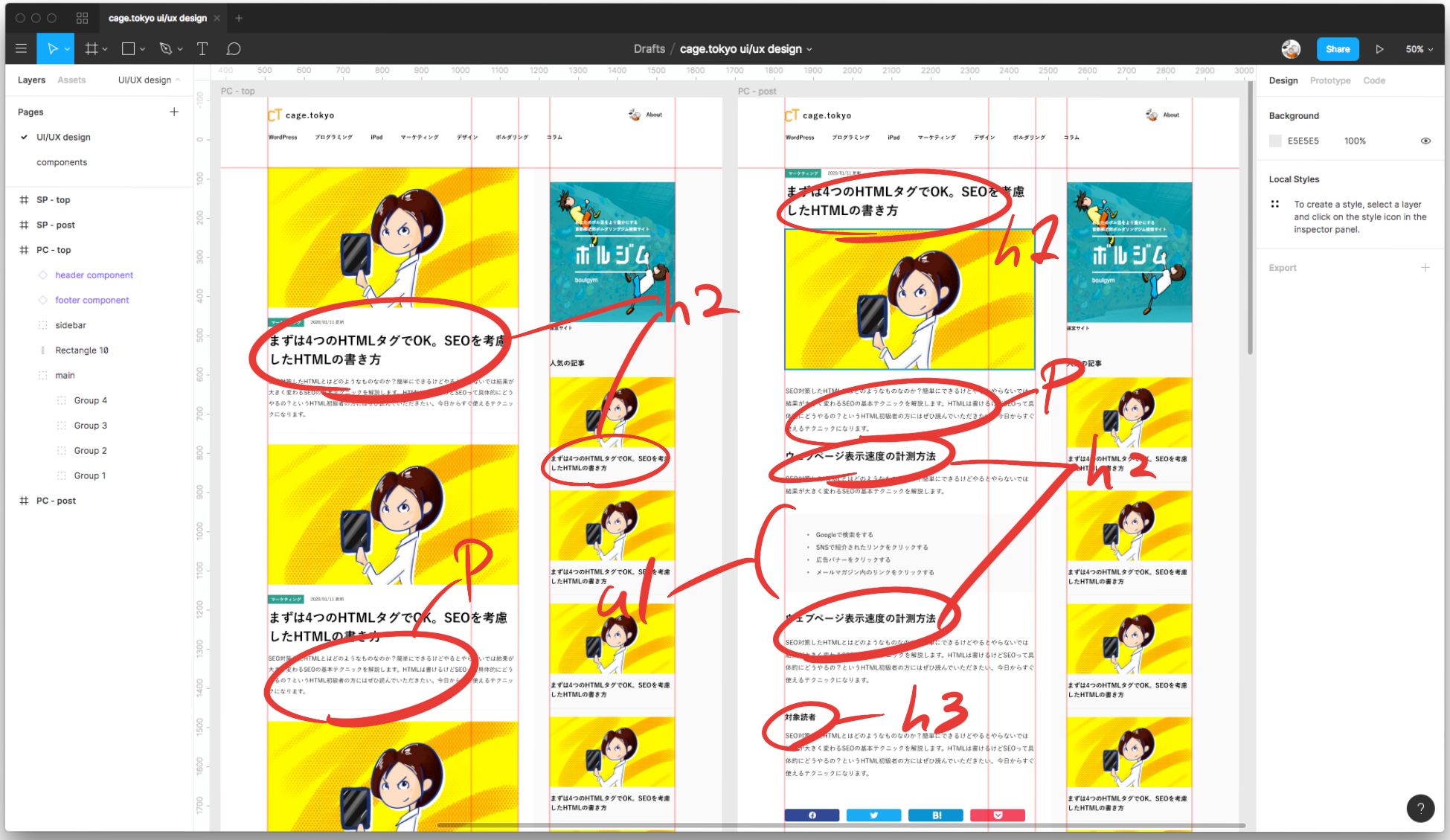
見出し、本文、リストはそれぞれh2, h3タグ、pタグ、ulタグに該当します。
具体的に説明していきます。
1.見出し/本文/リストの文字の大きさ
普段、読みやすいと思っているウェブサイトを参考に、今回リニューアルするブログサイトでのフォントサイズを実際にデザインしながら決めていきます。
普段から気になっているサイトや、電車内でスマホ閲覧をしているときなど、ふとしたときに気になったサイトをオンラインブックマークするなどして常にストックしておいて参考にするとよいでしょう。
ちなみに私はPocketを利用しています。
2.各要素間の余白サイズ
これも各お気に入りサイトを参考にアイキャッチ画像とh2タグの間、h2タグとpタグの間など実際にデザインしながら、読むのに心地いい余白を置いていきます。
余白も画像や文章と同様にひとつの要素です。
余白は空けるものではなく、要素として意図的に設置するようにします。
3.アイキャッチ画像の表示サイズ
このブログはアイキャッチ画像にイラストを毎回、描いています。
特徴のひとつですので見やすいサイズに調整します。
4.配色
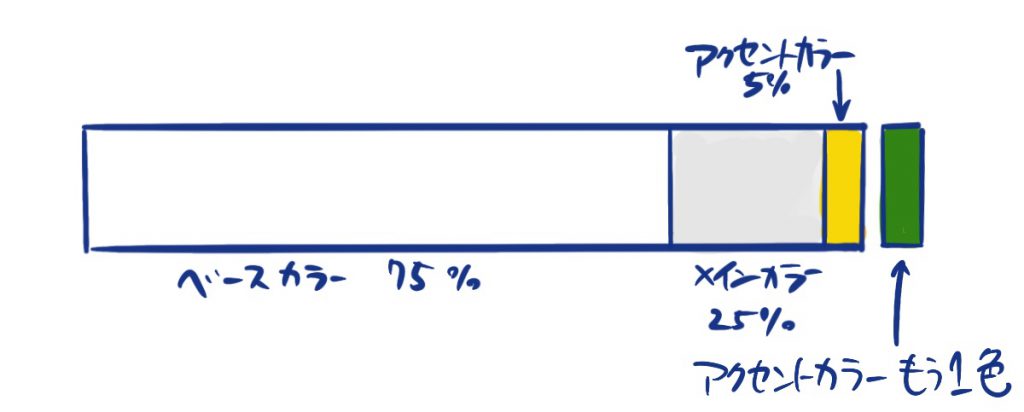
配色は自由気ままに色を決めてしまうと、色が暴れだしてまとまらなくなります。ウェブデザインに限らないのですが、次のようなセオリーに沿って使う色を決めるとまとまりやすくなります。
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%(1〜3色)

当ブログはアイキャッチにカラフルなイラストが多いため、ベースカラーをホワイト、メインカラーをグレー、アクセントカラーをイエロー(ともう1〜2色)にしました。
配色は適当にやると画面がガチャガチャしてしまい破綻しがちですが、ウェブツールを使うとラクです。
私はpalettonを使っています。
Paletton - The Color Scheme Designer
A designer tool for creating color combinations that work together well
相性のよい色を組み合わせる配色ツール
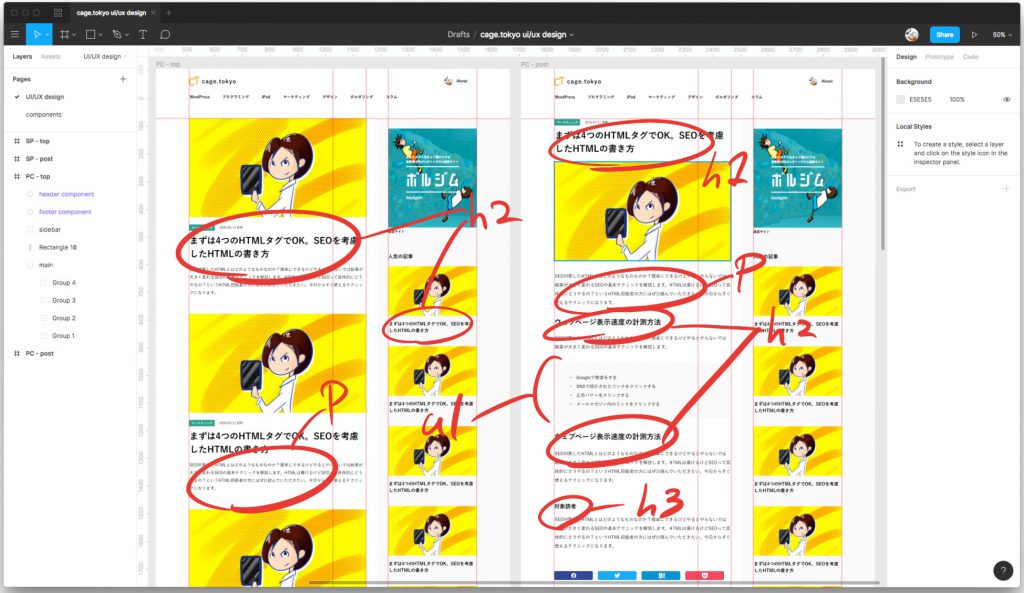
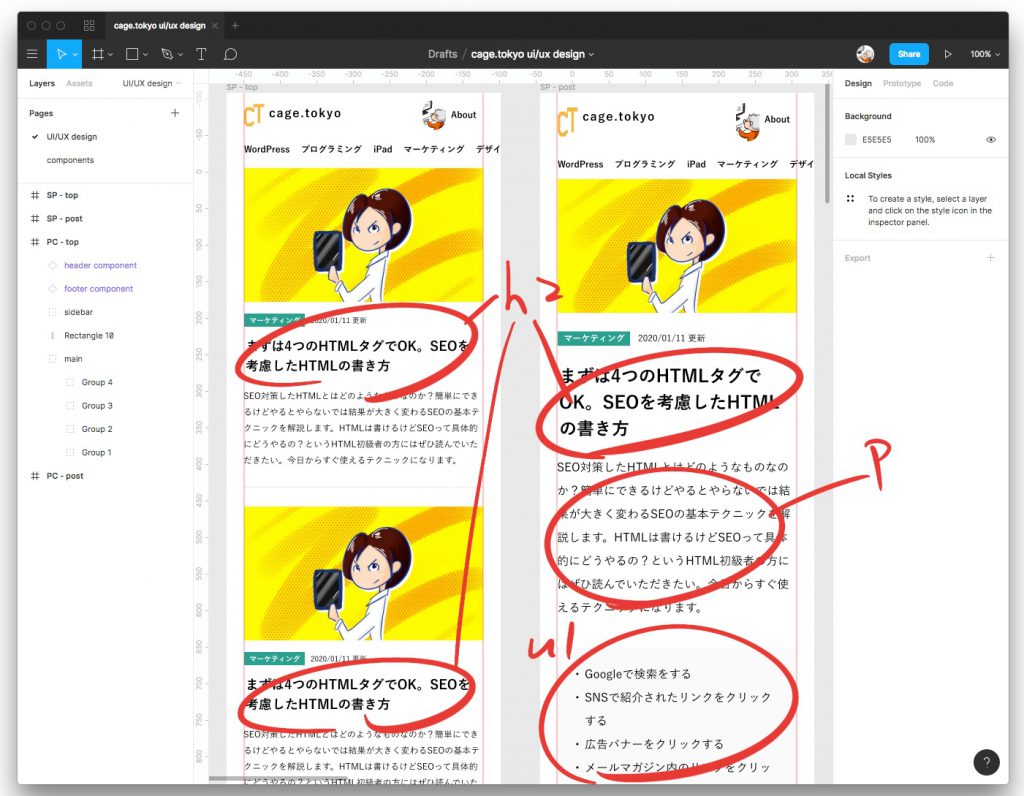
前述のことを意識して作成したものがこちらになります。


Figmaを使って制作しています。
実際に作成したファイルはこちらで公開中です。
【大事な余談】デザインはイケてるもの、カッコいいものを作ることではない
世間ではグラフィックデザイナーやウェブデザイナーの仕事はイケてるもの、カッコいいものを作ることだ、と思われていることが多いのですがそれは勘違いです。
デザイン(design)とは「外へ」を意味する接頭語の“de”と「意味を伝達する印」“sign”の合わさった言葉になり、要は「第三者へ向けて伝える」ことを設計、作成する行為になります。
書かれている文章を伝えたいのであれば伝わりやすく読みやすいデザインを、イケてる感を伝えたいのならイケてるデザインをつくります。
ですので、デザイナーの仕事とは、意図をいかにして相手に伝えるかを設計するということになります。
ダサくした方が伝わるのであれば、あえてダサいものを作るというのもまたデザインです。
次回、HTML/CSSコーディングに続きます!