アイキャッチ画像を登録する – WordPressテーマを自作する 第9回【テーマテンプレートの構築5】

前回まででトップページに投稿を表示することができました。
前回の記事は↓こちら。
せっかくアイキャッチ画像を表示する機能まで実装したのに、アイキャッチ画像が登録されていないと表示されません。
というわけでアイキャッチ画像を登録します。
デフォルトで登録されている「Hello World!」記事を編集します。
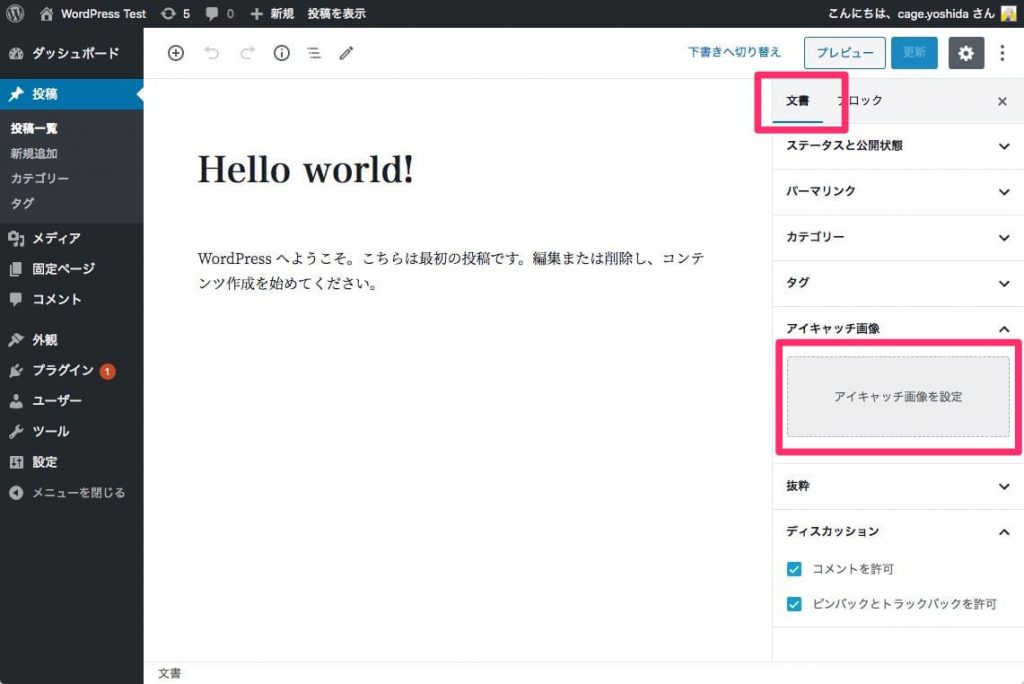
投稿の編集画面、右カラムの「文書」タグの「アイキャッチ画像を設定」をクリックします。

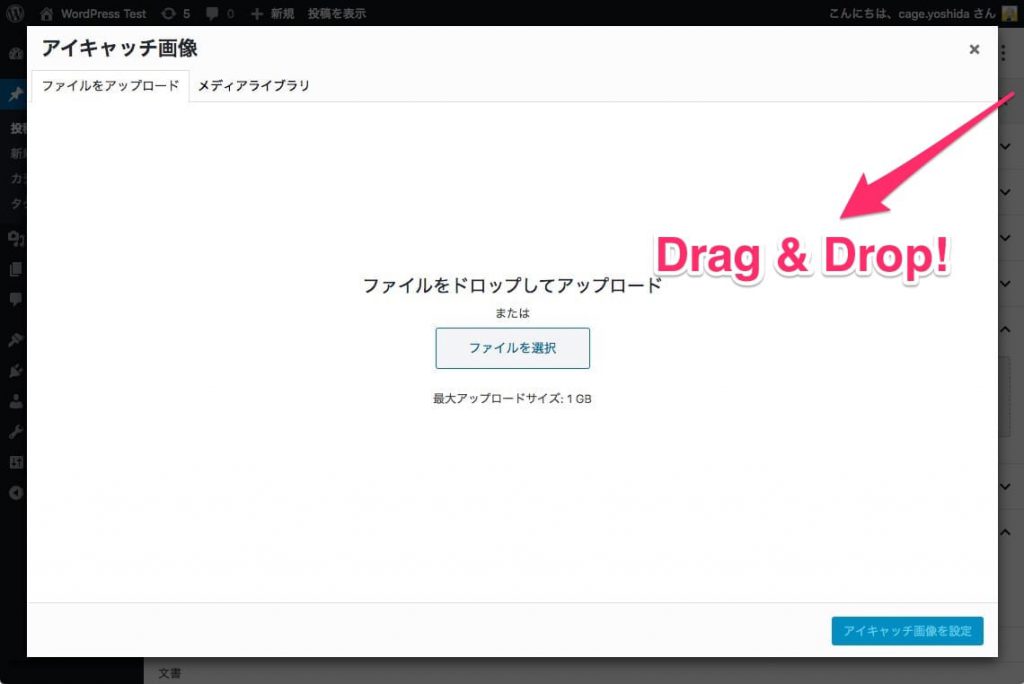
アイキャッチにしたい画像をブラウザにドラッグアンドドロップします。

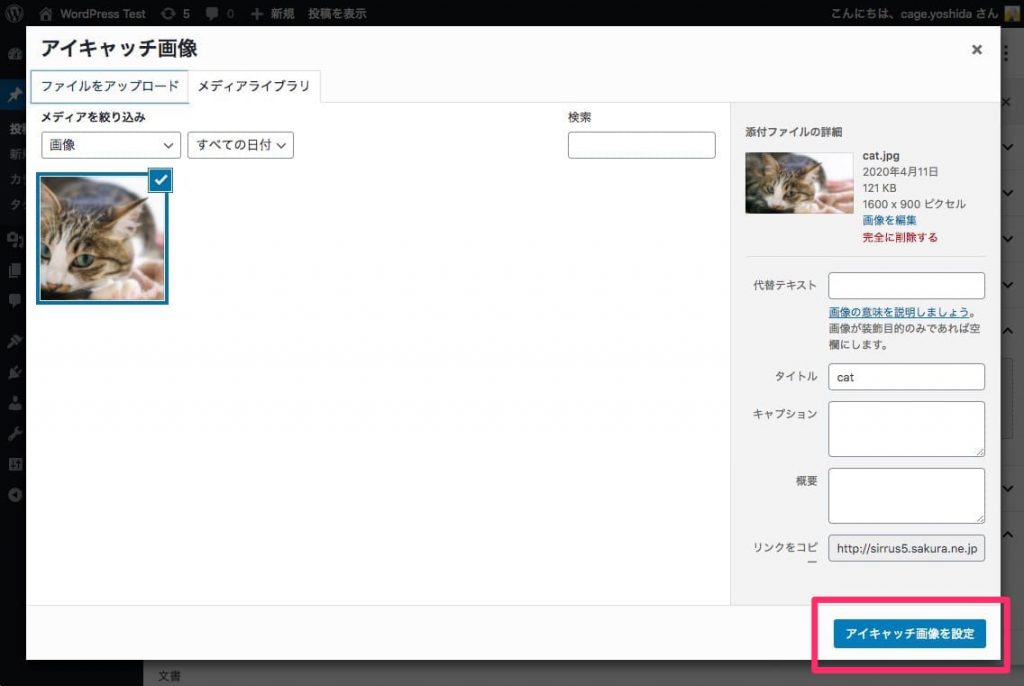
すると画像がメディアライブラリに登録されるので「アイキャッチ画像を設定」をクリックします。

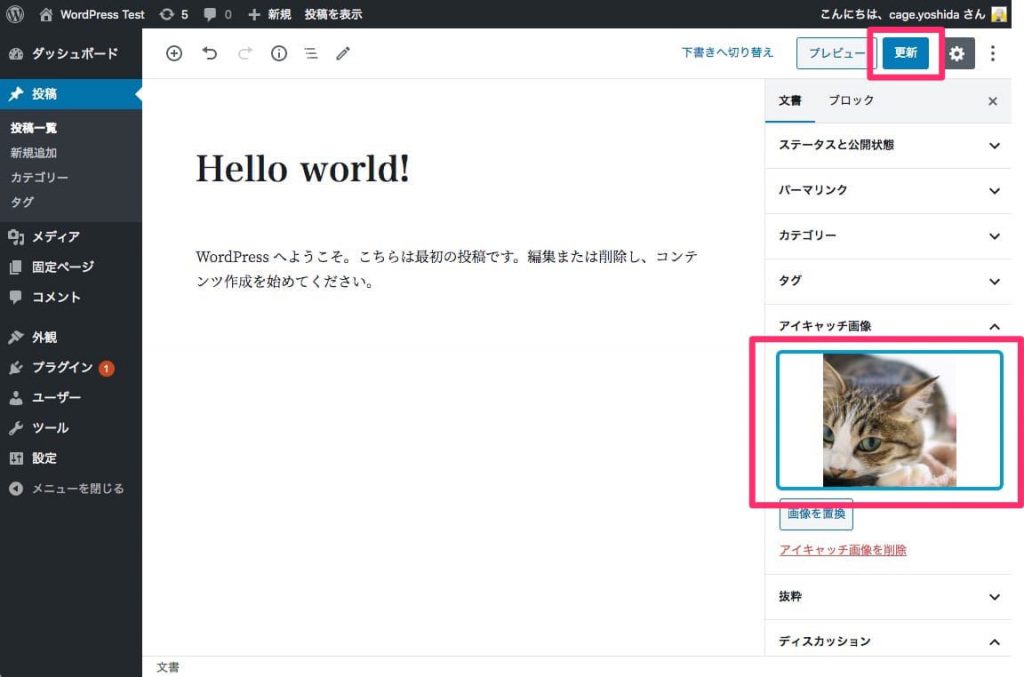
アイキャッチに画像が登録されたことを確認して「更新」ボタンをクリックします。

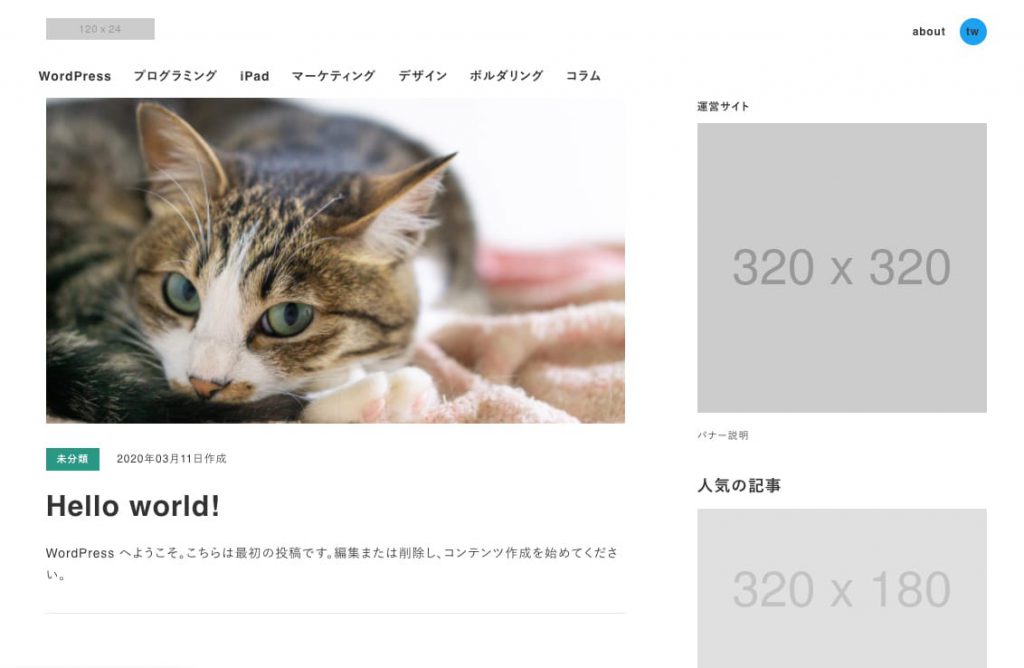
ブログトップページを表示して、設定したアイキャッチ画像が表示されていることを確認します。

かわいい…😻
今回の愛らしいねこちゃんのアイキャッチ画像はフリー素材「ぱくたそ」のものを使わせてもらいました。
次回↓に続きます!よいWordPressライフを!!