テンプレートファイル構成を確認する – WordPressテーマを自作する 第3回

こんにちは、ケイジです。
WordPressをカスタマイズすることで、妻と娘と自分の食い扶持を稼いでいます。WordPressで作ったサイトは100以上。現在は企業のインハウスエンジニアとして日々勤しんでいます。
シリーズでWordPressテーマテンプレートの作成手順を紹介しています。
今回は「テーマのテンプレートファイル構成」。
第1回は↓こちら。
ご自身のブログのテーマを自分で作成してみたい方はぜひご覧ください。
また、WordPressのテーマが作成できるようになると、お仕事として企業やサイト運営している個人からテーマ作成も受注できたりします。
クラウドソーシングサイトで「WordPress テーマ作成」と検索すると、かなりの案件がヒットすると思うので見てみてね。
今回の対象読者
- WordPressオリジナルテーマを作ってみたい
- HTMLでひととおりウェブページが作れる
- PHPをなんとなく知っている
※PHPについては基本的な知識を持っていたほうがスムーズにすすみます。入門記事を書いているので「PHPでメールフォームを自前でつくる。ゆるふわPHP入門」も合わせてご覧ください。
WordPressでオリジナルテーマを自作する – テーマのテンプレートファイル構成
テーマとは
テーマは決められた場所におく必要があります。
WordPressを設置しているディレクトリをルートディレクトリとすると
ルートディレクトリ/wp-content/themes/
の下に任意の名称でフォルダを作成して置きます。
今回はsample_themeという名称でフォルダを作成します。
ルートディレクトリ/wp-content/themes/sample_theme/
WordPressテーマ内テンプレートファイルの命名規則
WordPressテーマはいくつかのテンプレートファイルでできていて、それぞれに決められた名前をつける必要があります。
できるだけシンプルなテンプレートファイル構造にします。今回作成するテンプレートファイルは以下の通り。
// 各ページのテンプレートファイル
home.php
single.php
page.php
archive.php
category.php
404.php
// 共通パーツテンプレートファイル
header.php
footer.php
sidebar.php
// その他ファイル
functions.php (機能ファイル)
style.css (CSSファイル)
screenshot.png (テーマのスクリーンショット)
テンプレートファイルにはそれぞれ役割があります。ひとつずつ見ていきましょう。
各ページのテンプレートファイル
WordPressにはトップページや投稿記事ページなどいくつかページによって種類があります。各ページに対応するテンプレートファイル名は次のようになります。
home.php (トップページ)
single.php (投稿ページ)
page.php (個別ページ)
archive.php (アーカイブ一覧ページ)
category.php (カテゴリー一覧ページ)
他にもいくつかあるのですが、今回は上記の基本的なテンプレートファイルのみ使います。
共通パーツテンプレートファイル
また、基本的にすべてのページで共通で使われるヘッダーやフッターなどのパーツがあり、そのパーツを各ページにインクルードして使います。各パーツに対応するテンプレートファイル名は次のようになります。
header.php (ヘッダーパーツ)
footer.php (フッターパーツ)
sidebar.php (サイドバーパーツ)
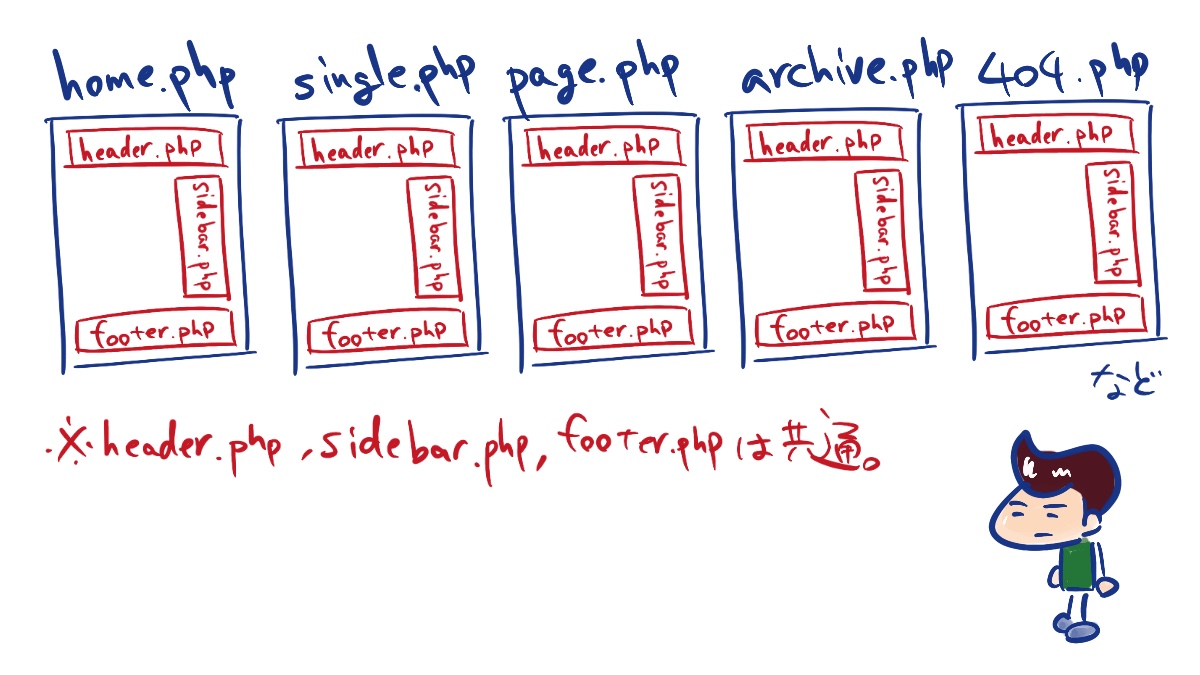
各ページと共通パーツの関係は次の図のようになります。

例えばヘッダーに変更があった場合はheader.phpを修正すれば全てのページに反映されることになり、すこぶる便利です。
その他、共通パーツスタイルシート
functions.php (機能ファイル)
style.css (スタイルシート)
screenshot.png (テーマのスクリーンショット)
style.cssはスタイルシートになり、テーマの見た目を設定します。また、WordPressテーマ名やテーマ作成者といったテーマの情報もこのファイルに書き込むことになります。
functions.phpはテーマの設定や機能を書き込みます。
screenshot.pngは管理画面のテーマ設定画面に表示されるスクリーンショット画像になります。
待て、次回!
ここまで、WordPressテーマのテンプレート構造を見てきました。次回は「WordPressオリジナルテーマを自作する その2 【Webサイトデザイン、UI/UXデザインをする】」で作成したデザインをもとに、コードを組んで実際にテーマを作成していきたいと思います。
次の記事は↓こちら。